Exercise HOME
Create a color guide in Sass!
Instructions:
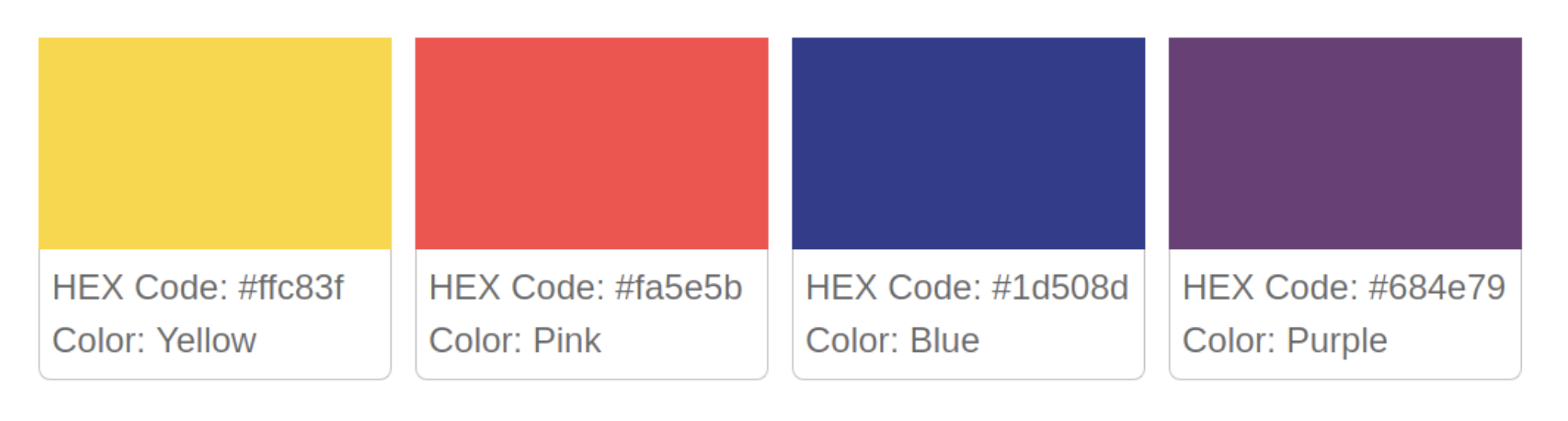
- Look at the mockup image for a guide;
- Nest selectors where possible;
- Use variables so that you can update and change the main colors easily;
- Give detail about the colors used (e.g. Hex color code and RGB color code on the page);
- You should have a guide of at least four colors.

Solution:
HEX Code: #ff0000
Color: Red
HEX Code: #000000
Color: Black
HEX Code: #ffff00
Color: Yellow
HEX Code: #0000ff
Color: Blue